Searching for the idea for participating in hackathon or something else? Just chill my friend, Ideao is excited to help you by giving award wining Ideas.

A little backstory
I was just eagerly waiting for the August hackathon on Hashnode. Sadly, This time there was no hackathon to participate but later on Surprisingly Writeathon (4 Articles in 4 Weeks ) was lift up. So I participate on it but inner me was extremely thirsty to participate on Hackathon where I can build awesome project. So , To end my thirstiness towards hackathon , I started to search for the hackathon. At the first try, I search for the Hackathon keyword on google. The first result was of Redis x Dev.to Hackathon which is organized by the another huge Blogging community called as Dev.to. As following my passion, I started to participate parallelly on Hackathon and Writeathon.
As a result, Today I am going to explain my latest project named as Ideao.
What is Ideao🤔?
Ideao is just a simple approach is to circulate idea all among the community. Ideao is the web platform for exploring and sharing the creativeness in the form of idea. The main motive of this web app is to make portal between idea seeker and idea provider. It provides the user friendly user interface and highly optimize idea search functionality by RediSearch Module.
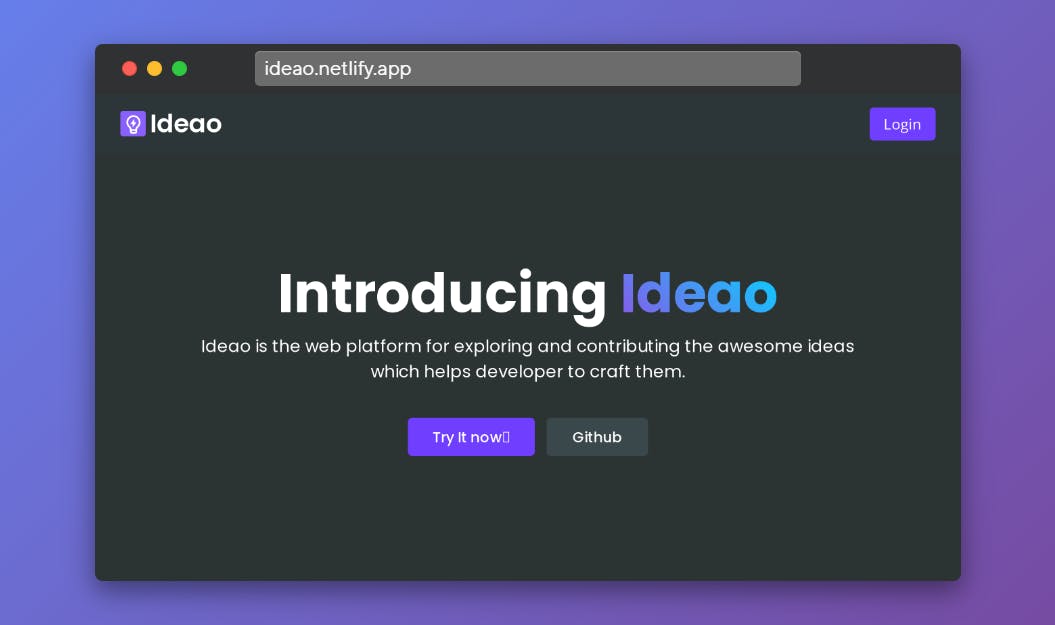
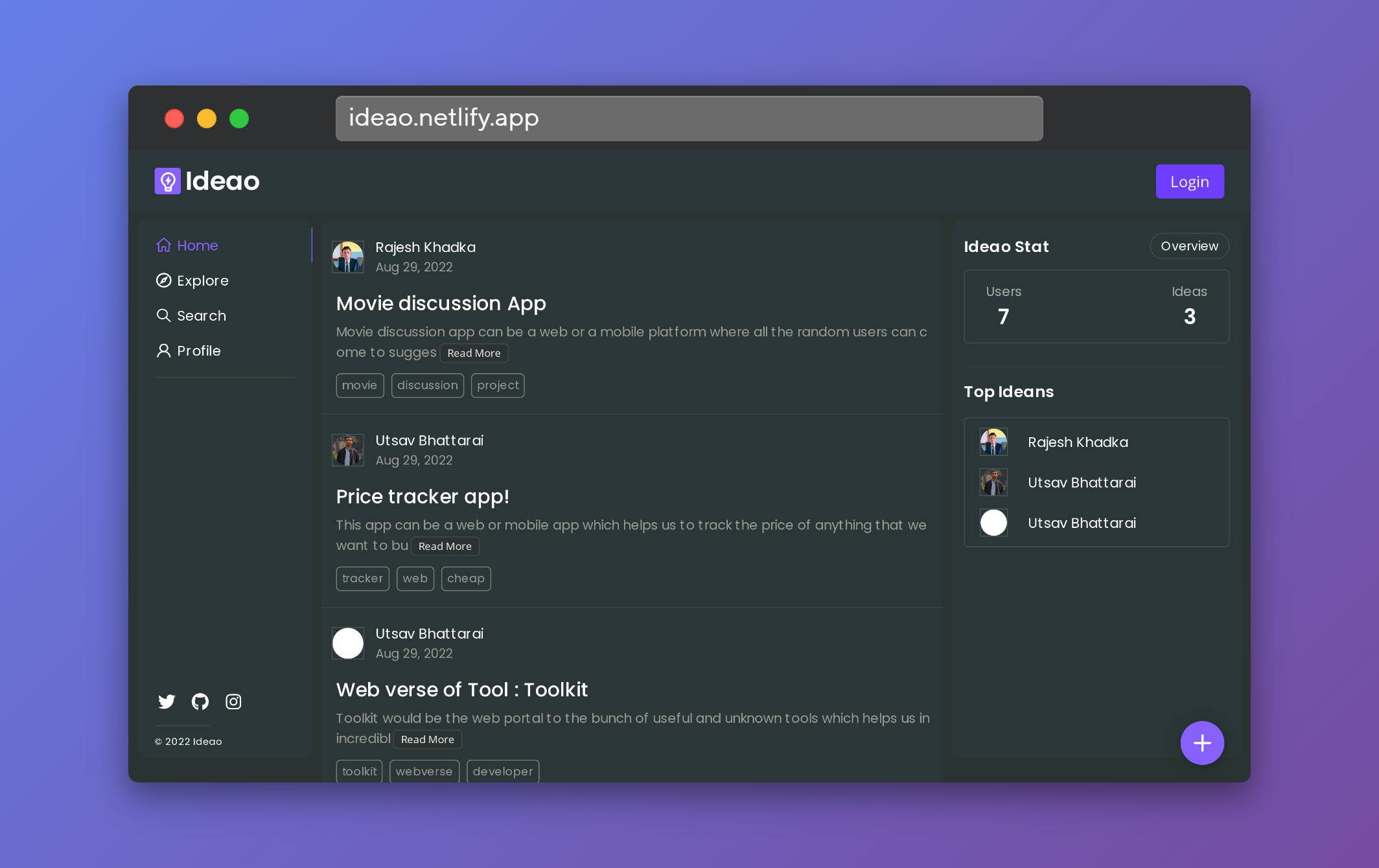
Quick Demo
Home Page

Dashboard Page

Overview Video
I know Video is not good as other but that's my first time🤣.
What's the need of Ideao?
As I am a developer, For participating in hackathon or contributing in Open source community or for doing something else tech stuff , Ultimately There is a need of main key idea which is not thinkable instantly. So, Yah Ideao collects the idea given by other people and gives to needy developer. Thats what Ideao do.
The main core motive to built this web app is to end up the frustration of developer due to unthinkable mindset of awesome idea by providing them a huge verse of idea where they can search relavant ideas.
In general, It's core motive is to shortout the shortage of idea.
#💡What I learned from this project?
To be honest, This project had learnt me many things from the simple css hack to backend related tech stuff like Redis, express and many more in depth. This project had upgraded me further more about reactjs, css and expressjs and introduces a new database called Redis which was worth of learning. Yep, Let me summarize what I learned from above tech stack :
From ReactJs : In this project, I have learnt more about best way for managing state and routing the app through react-router-dom in ReactJs. Additionally, I have learnt about advance component rendering technique and other simple things for best app optimization.
From Css : Doing frontend is quite wonderful but when bugs comes in it, its sucks. Every time when I code frontend, there will be a hard coding somewhere which frustrate me a lot. So, In this project, I decided enchance my css skills. At the end, I learnt so many styling tricks and hacks which helps me a lot for upcomign future project.
From NodeJs/ExpressJs : As I was familiar with this tech stack, I couldn't learn many things but learn about simple things like best optimization of processing the result and integrating it on API and serving it on the endpoint.
From Redis: I had learnt about different awesome module provided by Redis like RediSearch, RediJson, Redis caching and many mor and I had successfully implemented above module in this project.
What Tech Stack is used?

I was quite familiar with Js language. So, I prefer to use JavaScript based framework which makes me easy to build what I want. Ideao is made up using RERN stack which stands for:
- R -> Redis
- E -> ExpressJs
- R -> ReactJs
- N -> NodeJs
Other Stack are:
For styling : By the help of this project, I want to enhance my css skills, So I prefer to use Custom Css.
For Development tool : I was so amazed about the Vitejs feature. So, I am using ViteJs rather than CRA(create-react-app) in all my recent project due to it's speed⚡.
Challenges I faced💪
Some of challenges I faced:
It was my first time using Redis. Although It was easy to use but At the beginning, It was hard to integrate it with Node.js. After 2-3 days brainstorming, I finally find out the NodeJs compatible Redis package called Redis Om and After that It becomes easy to interact with Redis Module.
While Styling, There was lots of designing headache but I managed to solve it.
While managing the state workflow of loading , rendering the component according to the response was little mess-up but after 3-4 hours of struggling It was managed systematically.
At Last While deploying the server in Heroku was a big pain. I think I don't need to explain about it😂.
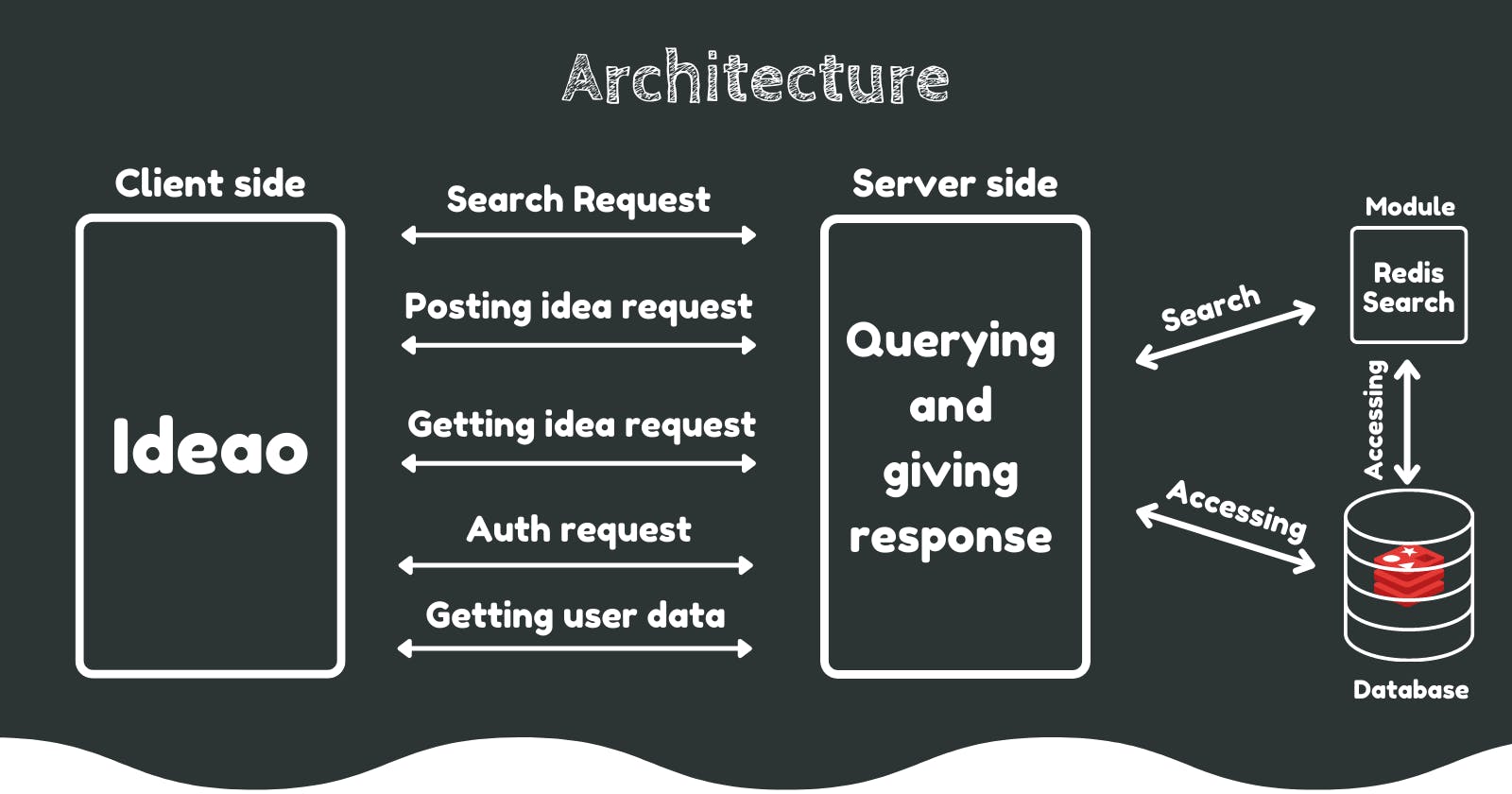
How Ideao works?
In general, Idea works in the same way that of other RERN or MERN web app works that is all of the workflow is managed through API . That's it, Ideao also works on the based of client requests through API. The upcoming diagram fully clarifies all the working mechanism in easy way.

Functions✨
The function of Ideao are:
User can search the idea through idea title, idea description and idea tag by the help highly optimized module called RediSearch.
User can post the idea what they want with title, description and tag.
User can login and can accessed their posted idea
User can delete their idea easily.
At last but not the least, Ideao provides User friendly user interface.(Yah, You might wonder that 🤔 that's a simple thing but main thing is making user easy to interact with our app).
Building process⚒️

The building process of Ideao is pretty simple. At first, I created the frontend by using React with Vitejs and styling with custom CSS. and then started to make backend with ExpressJs and Redis. That's it, Ideao is ready🤣. That's a rough explanation , Let's dive in deep process.
🏢 Frontend
I just started creating frontend with the command yarn create vite and then started to make basic folder structure and I started to make different routes of app like Home route, Dashboard route with sub-routes like App route, explore route, search route and profile route. After that, I started to make frame of the app and then started to style on it. After a huge styling, The frontend part had been ready. It took 1 week to built it because of college stuff like notes, assignment etc.
🏭 Backend
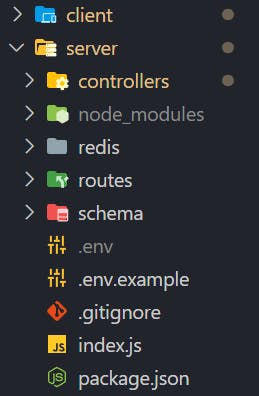
Backend part was pretty harder because of new database called Redis (At a first interaction only, after being familiar I love it ). I started the backend part by the command node init -y and then started to make folder structure of server file which looks like this:

After completing the folder structure, I just make the express server with simple middlewares which listen on port 3001. Like this:
//Importing dependencies
import express from "express";
import cors from "cors";
//Making Instances
const app = express();
//MiddleWares
app.use(express.json()); // For JSON data
app.use(cors("*")); // For incoming request
//Api Endpoint
app.get("/", (req, res) => {
res.json({ msg: "Success✅" });
});
//Listening to the port
const PORT = process.env.PORT || 3001;
app.listen(PORT, () => {
console.log(`The server is listening on the port ${PORT}`);
});
After that I configure dotenv by importing it.
import {} from "dotenv/config";
Our .env look like this:
PORT=
REDIS_URL=
Then I created different routes by importing from routes on index.js file folder like this:
...
//importing routes
import Idea from "./routes/Idea.js";
import User from "./routes/User.js";
import Stat from "./routes/Stat.js";
//Routes
app.use("/api/idea", Idea);
app.use("/api/user", User);
app.use("/api/stat", Stat)
...
Let's setup the Redis connection by:
import { Client } from "redis-om";
const client = new Client();
const con = await client.open(process.env.REDIS_URL);
if(con){
console.log("Redis connected");
}
export default client;
In this above code, At first client instance is created and by the help of that instance connection is established through REDIS_URL which contains the redis connection url in .env file.
✅Tip: The Redis connection is only initialize on schema file only because by doing this, There is no need to define connection everywhere🙂.
After that I created the schema of user and idea like this:
Idea schema:
const ideaSchema = new Schema(
Idea,
{
idea_title: {
type: "text",
},
idea_des: {
type: "text",
},
idea_doc: {
type: "text",
},
user_id: {
type: "string",
},
idea_userImg: {
type: "string",
},
idea_postedBy: {
type: "string",
},
idea_tag: { type: "string[]" },
},
{
dataStructure: "JSON",
}
);
User Schema:
const userSchema = new Schema(
User,
{
user_gid: {
type: "string",
},
user_name: {
type: "string",
},
user_email: {
type: "string",
},
user_doc: {
type: "string",
},
user_pic: {
type: "string",
},
},
{
dataStructure: "JSON",
}
);
And then initialize the schema by making their repository where we can perform different operation like this:
//initializing User schema
export const userRepository = client.fetchRepository(userSchema);
await userRepository.dropIndex();
await userRepository.createIndex();
//initializing Idea schema
export const ideaRepository = client.fetchRepository(ideaSchema);
await ideaRepository.dropIndex();
await ideaRepository.createIndex();
After that I started to make Routes of Idea, user and stat(This routes helps to get statistics of the ideao and top contributor). One example of Route is given below
import { Router } from "express";
import {
deleteIdea,
getAllIdea,
getMyIdea,
postIdea,
searchIdea,
} from "../controllers/_idea.js";
const router = Router();
router.route("/").get(getAllIdea);
router.route("/:user_id").get(getMyIdea);
router.route("/:idea_id").delete(deleteIdea);
router.route("/search/:srh").get(searchIdea);
router.route("/").post(postIdea);
export default router;
Like wise other routes are created and After it, Let's move to different controllers where is the core logic of api. One example of controller of idea which is shown up:
import { ideaRepository } from "../schema/idea.schema.js";
//Api for Getting all idea
export const getAllIdea = async (req, res) => {
try {
const allIdea = await ideaRepository.search().returnAll();
res.status(200).send(allIdea);
} catch (error) {
console.log(error);
res.status(400).send(error);
}
};
... // Other Controllers
At first, Relevant Schema's Repository is initialize and all operation are performed on it. Likewise, Other controller are created.
In this way, Ideao backend is created.
Yah, I know It's bit longer but covering all aspects is helpful for all.
Important Links🔗
Conclusion
After a huge brainstorming with lots of frustrating moment, finally Ideao was created. It's been a worth of learning project which has tested by passion level and enhance my problem solving skill. Doing project, participating in hackathon and contributing in Open source community is best way to be a pro(good) programmer. It should be added on every immersing developer passion.
Thanks for reading🔥 Giving your precious time to read it, It's awesome🤩
Connect me through twitter : @utsavbhatrai007